-
Latest Version
Google Web Designer 16.0.2.0320 LATEST
-
Review by
-
Operating System
Windows 8 / Windows 10 / Windows 11
-
User Rating
Click to vote -
Author / Product
Primarily focused on building engaging ad creatives, banners, and animations, the tool provides a visual interface while allowing access to code for advanced users.
Google Web Designer for Windows integrates well with Google's advertising platforms, making it an excellent choice for marketers, designers, and developers alike.
Key Features
HTML5 & CSS3 Support: Ensures web designs are responsive and compatible with modern browsers.
Drag-and-Drop Interface: Offers an intuitive way to design animations and web elements without coding.
Timeline Animation: Supports keyframe and CSS-based animations for precise control over movement.
3D Transformation Tools: Provides depth and perspective for creating visually appealing designs.
Code Editing Mode: Allows users to tweak HTML, CSS, and JavaScript for custom implementations.
Templates & Components: Includes pre-built layouts, buttons, galleries, and other UI elements.
Integration with Google Ads: Optimized for creating ad creatives directly deployable in Google’s ad platforms.
Multi-Screen Preview: Lets users test how their designs look on different devices.
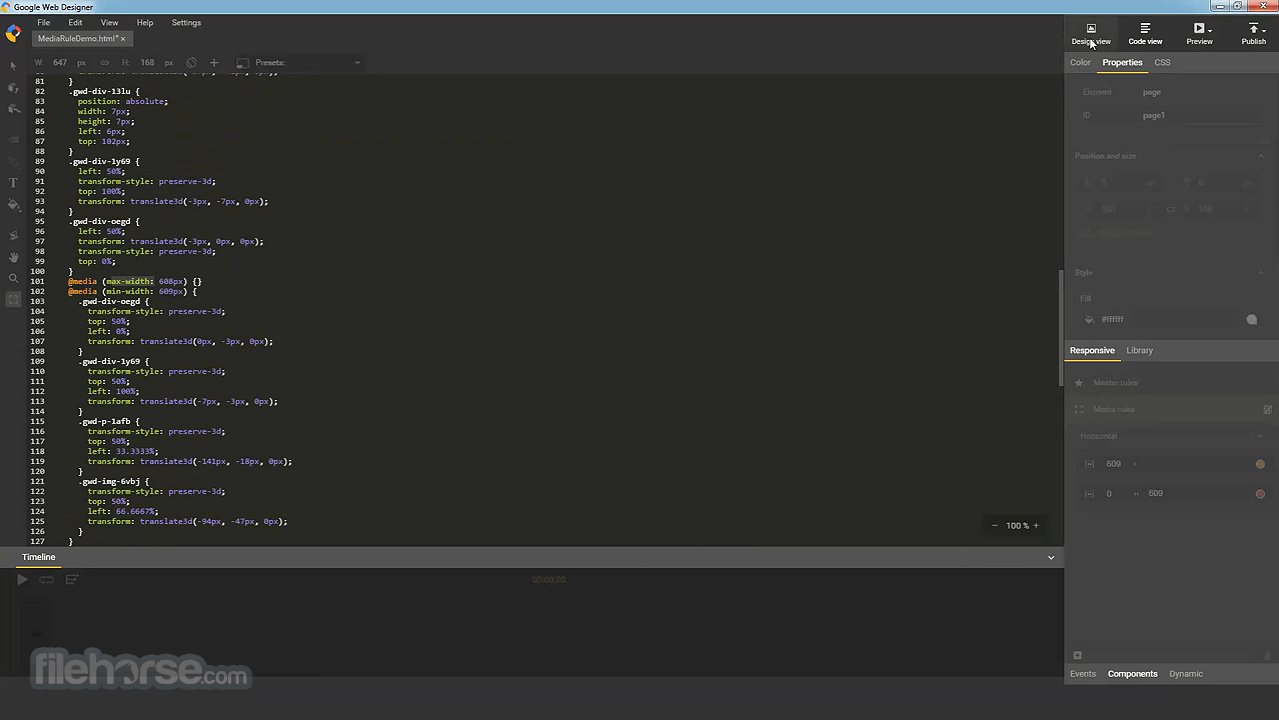
User Interface
The app features a clean and professional UI that balances ease of use and functionality. The main workspace consists of a canvas for design work, a timeline for animations, and a properties panel for modifying elements.
The left sidebar provides tools such as selection, text, shape, and pen tools, while the right panel includes layers, components, and CSS properties. Advanced users can switch between design and code views seamlessly.
Installation and Setup
- Download this program from the official Google website.
- Run the installer and follow on-screen instructions.
- Accept the license agreement and choose an installation directory.
- Launch the application after installation is complete.
Create a New Project: Select a template or start with a blank canvas.
Design Your Layout: Use drag-and-drop tools to add elements such as text, images, and buttons.
Animate Your Design: Utilize the timeline to add motion effects, keyframes, and transitions.
Edit Code (Optional): Modify the HTML, CSS, and JavaScript directly for custom elements.
Preview & Test: Check your design on different screen sizes.
Publish & Export: Save the project and export it as HTML5, or publish it directly to Google Ads.
FAQs
Is Google Web Designer free?
Yes, it is completely free with no hidden costs.
Can I use Google Web Designer for general web development?
While it focuses on animations and ad creatives, it can be used for general web design but lacks full-fledged web development features.
Does it work offline?
Yes, after installation, you can use it without an internet connection.
What file formats does it support?
It exports designs as HTML5, CSS, and JavaScript files. You can also import images in PNG, JPG, GIF, and SVG formats.
Can I use it on Mac or Linux?
Yes, Google Web Designer is available for Windows, Mac, and Linux.
Alternatives
Adobe Animate – More advanced animation and interactivity features.
Pinegrow Web Editor – Offers greater control over responsive web design.
Figma – Primarily a UI/UX design tool but useful for interactive prototypes.
System Requirements
- OS: Windows 11 or Windows 10
- Processor: Intel or AMD with 64-bit support
- RAM: Minimum 4GB (8GB recommended)
- Storage: At least 2GB of available disk space
- Graphics: OpenGL-compatible graphics card recommended
- Free to use with no subscription fees.
- Intuitive drag-and-drop interface.
- Supports advanced HTML5 and CSS3 animations.
- Seamless integration with Google Ads.
- Works offline after installation.
- Lacks full-fledged web development features.
- Limited pre-made templates compared to competitors.
- Interface may feel complex for beginners.
- Limited third-party plugin support.
- Not as powerful as Adobe Animate for advanced animations.
Google Web Designer is an excellent tool for creating interactive HTML5-based ads and animations. Its user-friendly interface, drag-and-drop design elements, and integration with Google Ads make it ideal for marketers and designers. While it is not a full-scale web development tool, it excels at what it is designed for—building engaging visual content.
Also Available: Download Google Web Designer for Mac
What's new in this version:
Google Web Designer 16.0.2.0320
- Fixed mask animation in Safari browsers
Google Web Designer 16.0.2.0124
- Added Ads Creative Studio as a dynamic data schema option
Google Web Designer 15.3.0.0828
Fixes & improvements:
- Fixed issue where responsive video templates opened at an incorrect size
- Fixed issue where the template gallery video preview was missing the template title
- [Text effects] Fixed issue where the first line of text was horizontally offset for some effects and settings
- [Text effects] Fixed issue where position was offset for text with effects in a published animated GIF
- [Text effects] Fixed issue where some text effects positioned over an image failed to show on Safari
- [Text effects] Responsive preview panel now matches stage view
- [Text effects] Fixed issue where some letters were cropped when using the Gradient effect
- [Text effects] Fixed issue where properties for the previously applied effect were applied to the new effect
- [Text effects] Fixed issue where change in opacity was not applied
- [Text effects] Fixed issue where letters were cropped when using the Flip or Spin effects on text positioned over other elements
- [Text effects] Fixed issue where line breaks caused positioning issues
Google Web Designer 15.2.1.0306
Fixed:
- issue where responsive video templates opened at an incorrect size
- issue where the template gallery video preview was missing the template title
Text effects:
- Fixed issue where the first line of text was horizontally offset for some effects and settings
- Fixed issue where position was offset for text with effects in a published animated GIF
- Fixed issue where some text effects positioned over an image failed to show on Safari
- Responsive preview panel now matches stage view
- Fixed issue where some letters were cropped when using the Gradient effect
- Fixed issue where properties for the previously applied effect were applied to the new effect
- Fixed issue where change in opacity was not applied
- Fixed issue where letters were cropped when using the Flip or Spin effects on text positioned over other elements
- Fixed issue where line breaks caused positioning issues
Google Web Designer 15.2.0.0118
New features:
Video templates:
- 27 new templates for video ads are now available. Find them under the new Video tab in the Template Gallery.
Image ad shareable preview:
- You can now share previews of image ads. Generate the preview URL from the Preview button.
Responsive override panel:
- Responsive documents now list the overrides for the currently selected size or size range in the Responsive panel.
Fixes & improvements:
- When publishing an image ad fails, the generic failure error message has been replaced by a specific error message
- Fixed issue where special characters (such as ') in the file path caused importing an image to fail
- The default scaling option when converting documents is now set to "Stretch to fill"
- Fixed issue where a video document converted from a banner was the wrong size
- Fixed issue where the Top and Left properties in the Properties panel could not be set when Anchoring was on
- Fixed issue where the help link for the "Multi-size layout" option in an animated GIF didn't load the help content
- Fixed issue where the URL field was empty in Easy Mode
- Fixed issue where resizing a timeline layer triggered automatic horizontal scrolling of the timeline
Google Web Designer 15.0.4.1108
- Fixed issue where ads sometimes failed to load in Chrome. Please re-publish ads to get the fix.
Google Web Designer 15.0.3.1010
Fixed:
- issue where stage zoom was reset after resizing the viewport
- flickering when moving an image on the stage that used a scaling option other than "Stretch to fill"
- issue where the visibility of an element or mask on the stage didn't reflect edits to the first keyframe
- issue exporting some dynamic HTML5 documents as images
- issue where elements were not hidden before the visibility range start time in exported videos, animated GIFs, and image ads
- issue with visibility range not working due to an extra keyframe being inadvertently created
Google Web Designer 15.0.2.1005
- Fixed issue with publishing video ads, image ads, and animated GIFs
Google Web Designer 15.0.1.0922
- Fixed issue where events for elements inside groups didn't work
Google Web Designer 15.0.0.0913
Accessibility - Keyboard navigation:
- More comprehensive keyboard navigation functionality lets you access Google Web Designer's interface using keypresses
- Use the Tab key (and Shift+Tab) and the arrow keys to move between different parts of the interface
- Toggle or activate buttons and other interface elements with the space bar and the Enter key
Animated GIF:
- You can now build animated GIFs in Google Web Designer, using the video creation workflow
- "Animated GIF" is available as an ad type when creating a new blank file
- You can also export video documents as animated GIFs when publishing
- Preview your GIF files immediately after export
- Take advantage of multi-size layouts and variants to produce GIFs of different sizes and with different content, all from the same document
Audio editing:
- Volume envelopes let you change the volume of audio clips in your video projects
- Control the volume of your audio at any point during playback by adding and moving envelope nodes
- Select from a variety of fade types when changing volume
Content sharing across documents:
- Copying and pasting is now supported between more document types
- Copy content across video, image, and non-AMPHTML documents
- Content that's not supported in the destination document will be modified or omitted
Document type conversion:
- You can convert most HTML documents to a video or image ad
- Most types of HTML ads (excluding AMPHTML ads) and HTML documents with pages have the option to convert to a video or an image ad in the File menu
- Choose how to scale content if you want your video or image ad to be a different size
Element selection from panels:
- Elements listed in the Events or Dynamic panels can now be selected directly from the panel
- Right-click the target, receiver, or bound element in the panel to see the option to select the element
- Hidden or locked elements will be shown or unlocked when selected
Layer visibility:
- Control when an element is visible during the animation timeline
- Set visibility ranges in the timeline for elements that are only briefly needed
- Outside of its visibility range, an element behaves as though it's hidden and locked
- Double-click a layer to select all animation in that layer and easily shift its visibility range
Multi-size layouts for video:
- Use the responsive workflow to create videos of different sizes from the same document
- Enable a multi-size layout when creating a new video file, or in the Responsive panel for existing video documents
- Select from a set of common video dimensions, or add custom sizes
- Each size is published as a separate file
Publish individual sizes of a responsive document:
- Responsive documents can now be published as non-responsive single sizes
- The "Export sizes individually" checkbox can be found in the Publish dialog when publishing locally
- A separate export will be generated for each selected size
Responsive: Fluid layout and flexbox:
- New options for fluid layout and flexbox are now available
- Automatically arrange elements into flexible rows or columns by using flexbox (the CSS Flexible Box Module)
- Anchor elements to maintain their alignment either horizontally or vertically
- Set minimum and maximum widths and heights for elements
Text effects:
- Add animated effects to your text with the new Text Effects panel
- Choose from a number of effects, such as scrolling or a typewriter effect
- Customize each effect's timing and appearance
Text spacing:
- Additional fields in the Text panel and the Text tool options bar let you configure text spacing
- Adjust the line height of text from the 120% default
- Set the spacing between letters
Track height adjustment:
- Resize audio and video tracks in the timeline
- Expand tracks to better see audio waveforms and video thumbnails
- Minimize tracks to better focus on other parts of the timeline
Upload videos and images to the Ads Creative Studio Asset library:
- If you have an Ads Creative Studio account, you can add video and images to the Asset library directly from Google Web Designer
- The new upload option can be found in the Publish menu for video and image ads
- Select the destination folder in the Asset library or create a new one
Video enhancements:
- A number of improvements have been made to the video ad workflow
- Configure the H.264 profile, video bitrate, and audio bitrate of video exports
- Use the new Razor tool to split audio and video clips in the timeline
- The playhead no longer moves when clicking audio and video tracks
- An indicator line shows the time of the current cursor position in the timeline
- The source of an image mask can now differ between variants
- When dragging an asset from the Library into a track, the new clip snaps along the timeline
- Snapping to clip edges now takes priority over snapping to other targets in the timeline
- Importing audio and video assets will create a clip in the selected track at the playhead position
- The default transition duration is now set to 1 second
- Scaling options for video clips now include "None"
Other notable changes in version 15.0.0.0913:
- A button to mask the stage area has been added next to the zoom controls
Fixes & improvements in version 15.0.0.0913:
Accessibility:
- Fixed issue with focus indicator when tabbing to the controls
- Fixed tabbing issue in the New File dialog
- Fixed issue with being unable to tab to the Open recent file list
- Fixed issue where up and down arrow keys didn't work in the Components panel
Color:
- Fixed issue where pressing the Enter key on the "Extract colors from image" button in the Color panel added the colors twice
- Fixed issue selecting color shade for color markers for linear and radial gradients
- Fixed issue where the Eyedropper tool didn't work on a MacBook's external monitor
- Fixed issue where the color picker didn't close when using keyboard shortcuts to select a tool
Easy mode:
- Fixed issue where web fonts weren't initially displayed in templates
- Fixed issue where the Escape key converted an open Easy mode file to Standard mode
- Fixed issue where the Size dropdown didn't have a scrollbar
Responsive:
- Fixed issue with the stage displaying the wrong size when unchecking supported sizes
- Fixed issue where Top and Left properties were both set as overrides when only one was edited on the stage
- Fixed issue with setting translate values to 0 in media rules
- A warning now displays when an element is copied, deleted, or reordered in a media rule
- The CSS Effects panel now refreshes when switching back to the base document
- Fixed issue where the media rule indicator was displayed in a non-responsive document after switching between panels and files
Swap image:
- The Swap image dialog can now be resized in all directions
- Fixed issue where the wrong image was highlighted upon selection in the Swap image dialog
- The Swap image dialog now supports longer file names
Timeline & animation:
- Fixed issue where the animated properties dialog was not updated during editing
- Fixed issue where the "Paste keyframes" option wasn't correctly enabled after deleting a layer and adding a mask
- Fixed issues with keyframes and playback when combining motion paths and other animation
- Improved usability of the layer lock and hide buttons by showing them when active or upon hover
Video:
- The timeline playhead is now fully disabled during playback
- Fixed issue where dragging multiple keyframes or clips did not extend the timeline
- Fixed issue where the playhead was not in the correct position for a new document when switching away from a video document
- Fixed error when copying and pasting a keyframe into an audio track
- Updated the maximum font size from 350px to 1000px
- Fixed issue where video documents failed to publish due to a clip's out point being set past the clip source duration
- Fixed issue where elements were sometimes temporarily hidden after making certain changes
- Fixed issue where exporting the default variant at a lower resolution took as long as the full resolution if a different variant was currently on stage
- When the list of variant bindings is filtered, the element selection dropdown now only shows elements that match the filter
- Added an option to clear variant override values by right-clicking them in the Variants tab
- Fixed issue where a video asset was cached even though it was deleted from the Library, when undoing the deletion of a video track that previously contained a clip with that asset
Other issues:
- The Swipeable Gallery now redraws correctly on stage when the viewport changes
- Fixed issue with placeholder text and empty dropdown entry in the Keyboard shortcuts dialog after filtering
- Fixed issue with the use count changing to 0 in the Library after refreshing to load external edits
- Fixed issue where zoom was reset after refreshing to load external edits
- Fixed issue with groups disappearing after refreshing the document to load external edits
- The image processing drawing tool is now centered at the tip of the marker cursor
- Fixed issue where arrow keys didn't move the cursor while editing an asset filename in the Library
- The Chinese translation of the "New" badge in the New File dialog is now displayed correctly
- The page indicator appears in group editing mode after switching files
- Documents now indicate that they have unsaved changes after adding or editing an element ID
- The scaling options dropdown in the Properties panel is now fully visible even when the Google Web Designer application window is small
- Fixed issue with lost focus when making edits in the Properties panel using the keyboard
- When publishing to Studio, the Size dropdown now appears above the Creative name field
- Fixed issue where the stage scrolled offscreen after entering group editing mode twice consecutivel
- SVG files are now imported at their natural size
- Fixed issue where applying a filter to a second shape would hide the first shape
- Fixed issue where adding a video to a non-ad HTML document would cause all elements to render as blank on the stage
- Components are now listed in alphabetical order in the Template Gallery filters
- Fixed issue with the stage preview when there was a combination of a line break, text fitting, and height animation
- Fixed issue with the wrong style being added when pasting elements with text fitting and nested elements
Google Web Designer 14.0.4.1108
- The Ad Validator now displays a warning when ads for Google Ads and AdMob exceed 600 KB in size, reflecting the new limit for these platforms
Google Web Designer 14.0.3.1020
- The list of sizes for new video documents is grouped by orientation
- Video documents can now have custom dimensions
- Updated the Ad Validator to use the latest version of the AMP validator for AMPHTML ads
Google Web Designer 14.0.1.0920
- AMPHTML validation restored
- 14 additional sizes added for video documents
- Custom sizes for responsive documents now support widths up to 3000px
Google Web Designer 14.0.0.0820
Image ads:
- Create image ads from scratch or export existing HTML5 ads as JPG or PNG images
- Use variants to make different versions of the same ad, all from the same document
- Build a multi-size layout using the responsive workflow so you can export different-sized ads from a single document
- Preview JPG quality at different compression levels before exporting
Backdrop tool:
- In video and image ads, apply CSS filters such as blur and grayscale to the area behind an element
- Draw backdrop elements of different shapes, including rectangle, oval, various polygons, and freeform
Fixes & improvements in version 14.0.0.0820:
- Fixed error when saving with keyboard shortcut while text box was active
- [Masking] Start point is now highlighted when the shape is about to be closed when drawing a freeform polygon mask
- [Masking] A vertex is only added if there isn't already one at the position where the mouse is released when drawing a freeform polygon mask
- [Pen tool] Fixed error when undoing the creation of anchor points
Google Web Designer 12.0.0.0719
CSS effects:
- Use the new CSS Effects panel to add visual effects to your elements in both video and HTML5 documents
- Add filters like blur, brightness, drop shadow, and more
- Set how elements blend with overlapping elements with mix blend modes
Video:
- You can now produce videos with Google Web Designer
- Import and edit media clip sequences
- Include text, images, and animation, all rendered in the final published video
- Preview video and audio playback directly on the stage
- Export multiple variants from a single video document
- New templates
Other notable changes in version 12.0.0.0719:
- Custom components that follow the Custom Elements v0 specification are no longer be supported. Learn how to upgrade your components.
- The stage zoom controls now include a dropdown, with a "Zoom to fit" option that lets you automatically set the stage zoom level to maximize the available space
Fixes & improvements in version 12.0.0.0719:
3D:
- Camera-based methods now account for pending camera edits
- Page attributes data-gwd-width and data-gwd-height are now set to pixel values upon publishing Swirl ads
- Fixed zoom limit set in 3D editor is now respected in the published ads
Dynamic:
- Image Effects and Transition Gallery components now support dynamic data bindings
- Fixed issue where switching to a document with a bind-style attribute would mark the file as needing to be saved again
SVG:
- Text fitting is no longer added when binding an SVG element
- Fixed issue with pasting SVG code to the stage in Windows
- Fixed issue with importing an SVG twice
- Fixed issue where importing multiple inline SVGs with IDs in common did not rename the IDs
Other:
- Fixed issue where the component editing dialog didn’t close after the source file was deleted from the file system
- Fixed issue where an extra undo operation was added when switching gradient type to radial
- Fixed issue with using arrows keys in the Outliner panel
- Fixed issue with template filters in the Template Gallery
- Keyframes can no longer be duplicated to a locked layer
- Fixed issue where an element's bottom-right radius was not reflected in the Quick mode timeline thumbnail
Google Web Designer 11.0.2.0415
- Fixed issue where Google Web Designer froze upon opening a dynamic ad with sample data already selected
- Updated the GLB file size limit warning from 2 GB to 3 GB in the Ad Validator
Google Web Designer 11.0.1.0406
Fixes and improvements:
- Responsive attributes are now supported in Google Ads
- Fixed issue where transform attributes for inline SVGs were incorrectly removed
- Fixed issue with swiping between images in a Transition Gallery when previewing in the browser
Google Web Designer 10.0.2.0105
- Fixed issue where the Publish > Campaign Manager 360 menu command didn't work
Google Web Designer 10.0.1.1204
Fixes and improvements:
- The selected size is now generated correctly for the shareable preview for a responsive ad
- Fixed issue with the responsive preview not updating when the current time was changed in the Quick mode timeline
- Fixed issue where the responsive preview was rendered using the previously closed document
- Fixed issue with selecting an advertiser when publishing to Studio
Google Web Designer 10.0.0.1123
Authentication changes:
- We've implemented a more secure method for signing in to your Google Account. You'll now complete the sign-in process within your default browser
Cropping in Image processing:
- You can now crop images within the Image processing dialog. Google Web Designer suggests the region to crop, and you can make manual adjustments
Publish to Campaign Manager 360:
- A new publish option lets you upload creatives directly to Campaign Manager 360. Specify the advertiser, and optionally the campaign
Snapping changes:
- We've added snapping modes so that you can snap objects to be the same size or to have the same spacing. You can also change the snapping threshold and scope
Fixes & improvements in version 10.0.0.1123:
Components:
- Dynamic data bindings are now available for the Particle Effects, Parallax, and Swirl components
- [Transition Gallery] Fixed issue with autoplay looping infinitely when using the preset Repeat value
Pen tool:
- Fixed issue where anchor points shifted when drawing a nested shape
- Fixed issue undoing or redoing the leftmost or topmost anchor point
Other:
- [Code view] Images modified outside of Google Web Designer now update in Design view
- [Events] Fixed issue with "Save all" command not working when there were events in the files
- [Groups] The height of a group drawn in Top view or Side view now rounds to 0px instead of using E notation
- [Library] Fixed issue with sorting by date not working
- [Publish to Drive] Publishing to Drive now accepts an empty/unset location as the root directory
- [Templates] Fixed issue with template load order, which caused missing sizes in the Template Gallery
- [Timeline] Fixed issue where right-clicking a layer under a label triggered the label's pop-up menu instead of the layer's pop-up menu
- [Responsive] Fixed issue that prevented the addition of style overrides to default media rules in the CSS panel
Google Web Designer 9.0.2.0915
- Fixed issue where media rules for a specific size didn't apply at some browser zoom levels
Google Web Designer 9.0.1.0902
- Fixed issue with responsive overrides being removed upon animation looping
- Fixed issue with responsive preview not updating when an asset was removed
- Fixed issue with resize handles not displaying when scaling multiple elements
- Fixed issue where an image modified outside of Google Web Designer was not updated in Web Designer
- Fixed issue where very old files could not be opened
Google Web Designer 9.0.0.0824
New features:
Custom keyboard shortcuts:
- Assign your preferred key bindings to Google Web Designer tools and commands.
- View the full list of default keyboard shortcuts within the app.
- Save your custom keyboard shortcuts as named presets and switch easily between them.
- Export and import presets.
Eyedropper tool:
- You can now select colors from the stage.
- You can find the eyedropper tool on the toolbar, along with color chips displaying the active colors.
- The eyedropper automatically activates when you open the color mixer to select a color.
Image processing:
- Alter images with automated techniques.
- Auto enhancement - Adjust the brightness, contrast, and saturation of the image.
- Inpainting - Paint over an unwanted object to look like the surrounding area.
- Extend image - Expand the image along any side with content generated to look like the rest of the image.
- Extract subject - Detect a foreground object and make the rest of the image transparent.
Masking:
- We've introduced new mask shape options.
- Polygon mask tool - Select from a variety of preset shapes, or draw a freeform shape.
- Rounded corners for rectangle mask tool - Create rectangle clip path masks with rounded corners.
- Particle Effects custom presets:
- Create customized presets for the Particle Effects component.
- View thumbnail previews of your saved custom presets.
- Export and import presets.
- Responsive workflow:
- Designing a responsive layout is now more streamlined and full-featured.
- The redesigned Responsive panel lists specific ad slot sizes that you want to target for serving and previewing.
- A new visual interface lets you define and edit size ranges for media rules.
- Preview multiple sizes while authoring your responsive document.
New responsive templates in version 9.0.0.0824:
Two new templates have been added to the Banner for Display & Video 360 category:
- Static Responsive Banner for Common Sizes
- Animated Responsive Banner for Common Sizes
Fixes & improvements:
Components:
Parallax:
- Fixed issue where holding the Shift key did not constrain elements to a single axis while dragging images in the Parallax component dialog.
Swirl:
- A warning now displays if Google Poly does not have an appropriately sized GLB file for a 3D asset. This can happen if the 3D asset is large and Poly could not optimize it for ads.
- Image Effect:
- Fixed issue with the Image Effect component failing to load after refreshing the browser.
- Groups:
- Fixed issue where wrapping elements in a group did not generate the correct CSS selector.
- Fixed issue where undoing the "Break apart" action for an animated group created extra CSS animation rules.
Library:
- Fixed issue with assets not showing in the Library panel when the asset path contained square brackets.
- Fixed issue where externally copied assets pasted into Google Web Designer did not show in the Library panel.
- Fixed issue where groups didn't stay inside a Library folder after the document was closed and reopened.
- The Library panel now allows files with periods in their names.
- Fixed issue where the Studio logo and the Launch button in the Studio Asset Library were still displayed after signing in with a different account.
Other:
- [Outliner] Fixed issue where the dynamic icon did not appear until another element was selected.
- [File I/O] Fixed issue where a file could not be opened if there was a icon file generated by Mac OS in the project directory.
- [Publish dialog] Fixed layout issue with "Add border" label in some languages.
- [Timeline] Fixed issue where the stage did not update after undoing an animation transition duration change in Quick mode.
- [CSS panel] The "rename" pop-up menu command in the CSS panel is now disabled for generated animation rules.
- [Preview] The "Parallax" preview type for in-browser previews has been updated to "Scrollable."
- [Keyboard shortcuts] Fixed issue with keyboard shortcuts not working in Russian, French, German, and Thai in Windows.
- [Properties panel] Fixed issue where the undo command didn't work correctly for changed input field values.
- [Shareable preview] Fixed issue where closing the alert about not having permissions for any devices also closed the "Share preview link" dialog.
- [Preferences dialog] Fixed issue with the color for guides not changing to the default after selecting "Reset to default."
- [Shapes] Fixed issue where publishing failed when there were both Google Fonts and shapes (created by the Oval or Pen tool) in the document.
- [Code view] Fixed issue where the Files panel showed filenames with parentheses reversed.
- [Timeline] Fixed issue where hidden layers were selected when selecting multiple layers with the Shift key.
- Fixed issue where an image could not be pasted from a plain HTML document to an ad document.
Google Web Designer 8.0.3.0603
- Fixed issue where Google Fonts failed to load when adding new fonts
Google Web Designer 8.0.2.0506
Fixes & improvements:
- Fixed issue where the 3D model's initial lighting was too bright
New templates:
- Swirl Color Selector - A 300x600 Swirl creative with standard elements (a 3D model, logo, CTA button, and gesture cue) and color chips to change the 3D model's color.
- Swirl Color Selector Expandable - A 300x250 Swirl creative that can expand to full screen, with standard elements (a 3D model, logo, CTA button, and gesture cue) and color chips to change the 3D model's color.
- Swirl Hotspot - A 300x600 Swirl creative with standard elements (a 3D model, logo, CTA button, and gesture cue) and hotspots that display additional information about the 3D model.
- Swirl Hotspot Expandable - A 300x250 Swirl creative that can expand to full screen, with standard elements (a 3D model, logo, CTA button, and gesture cue) and hotspots that display additional information about the 3D model.
Google Web Designer 8.0.1.0401
Audio file import:
- Easily add audio files to your project
- Import MP3, OGG, and WAV audio files
- The Library panel now lists audio assets
Components:
Image Effect:
- Add visual effects to your images, such as wave distortions or revealing another image
Swirl:
- Use this component to build Swirl creatives for Display & Video 360, with a 3D asset and parallax effects
- Custom element upgrade to V1
- Components now use the Custom Elements V1 specification
- Standard (non-custom) components in your documents are automatically upgraded when possible
- For a limited time, custom components that use the old V0 specification will continue to be supported. Follow our upgrade guide for these outdated components.
Disk monitoring:
- Google Web Designer now detects when open files are changed on disk by other applications
- You'll be notified when a file has been edited outside of Google Web Designer, and can choose between refreshing the file to load those changes, or keeping the current version.
- Deleted, renamed, or moved files also trigger a warning
Image color extraction:
- Generate a miniature color palette for an image
- Create a set of 5 colors based on the selected image, and use these colors like any other swatches
Initial load size:
- The initial load size is now calculated differently
- The initial load size displayed in the Ad Validator and the Publish dialog now includes relevant assets
Mask copy and paste:
- You can now cut, copy, and paste masks
- Copy and paste masks between elements, even in different documents
Outliner enhancements:
New functionality is available in the Outliner panel:
- Rearrange elements in the DOM order by dragging and dropping them, including nesting them under different parent elements
- Access the context menu for an element by right-clicking it within the Outliner panel
- See which elements are guide layers or have dynamic data bindings
Parallax enhancements:
The Parallax component includes new features:
- An optional middle state lets you build animations that change direction or opacity
- Configure the animation timing so it starts and ends at specified points during scrolling
- Access the Library directly within the Parallax editing dialog
- Undo and redo commands are now supported for changes in the Parallax editing dialog
- Shift+click to select multiple layers is now supported
Send preview to device:
- You can now preview your creative on a phone or tablet
- Send a preview of your ad to a mobile device that has the Creative Preview app installed
- Available for ads with an ad environment of Display & Video 360, Google Ads, or Google AdMob. AMPHTML ads and expandable ads that expand to custom sizes are not supported.
Shareable preview link:
- There's a new way to let other people preview your work
- From the Preview button, generate a link that you can share so others can preview your project within their browsers
- Available for ads with an ad environment of Display & Video 360, Google Ads, or Google AdMob. AMPHTML ads and expandable ads that expand to custom sizes are not supported.
New Parallax templates in version 8.0.0.0323:
- Parallax Materialize - After the invitation text scrolls away, an object and additional text appear
- Parallax Barn Doors - A pair of doors open to reveal an object, then close to display a logo
Other notable changes in version 8.0.0.0323:
- Events that are attached to elements are now copied and pasted along with the elements
Fixes and improvements in version 8.0.0.0323:Code view:
- Fixed issue with long labels in some languages causing misalignment in the Code view preferences dialog
- Fixed issue with the language mode dropdown not closing when clicking outside of it
- Fixed focus issue after inserting a JavaScript library in Code view
- Whole word search now works properly
- Restrict-to-selection search in Code view now accounts for multiple selections
- Fixed issue with "End file with newline" option also inserting a newline before and tags
- Restrict-to-selection search matches are now scrolled into view in Code view
- Fixed issue with the Files filter resetting after collapsing and expanding the project directory
- Zoom controls are now hidden in Code view when displaying an image
Components:
- Parallax: Fixed issue where using the arrow keys to move an element in the Parallax dialog scrolled the Layers panel
- Particle Effects
- Getting started text now refers to adding a preset rather than an image
- Fixed issue with drop target highlight when dragging an asset
- Fixed issue with the particle effects clearing when switching pages
- Fixed issue with component disappearing after changing attributes with scripting
- Fixed issue where animation cannot be played again after the time limit is reached
- Transition Gallery
- Fixed issue with the component background image not rendering on the stage after applying a gradient background color and animating the component
- Fixed issue with editing the transition gallery inside a group
Dynamic:
- Fixed issue with selecting "Image URL" when applying the "Pluck and join" filter for a custom dynamic schema
- Fixed issue where the custom schema account dropdown failed to appear after canceling and reopening the dynamic dialog
- "Dynamic Remarketing" has been removed from the Dynamic Vertical filter list in the Template Gallery, as Dynamic Remarketing for Display & Video 360 has been sunsetted.
Groups:
- Fixed issue where the original element didn't render correctly after undoing a cut and paste action inside the nested group
- Fixed issue where a grouped image did not render after pasting across documents
Interactive video dialog:
- Fixed issue with undoing the deletion of a hotspot by clicking the X
- Fixed rounding issue when using decimal points
Library:
- Images with periods in the path now can be imported to the Library
- Fixed issue with the Library appearing to accept dragged items from other panels
- [Studio Asset Library] Launch button now remains after signing out
- Fixed issue where refreshing the Library caused images to display at their original size when scaling was not set to "Stretch image to fill”
Preview in browser:
- Fixed issue where focal points did not update when resizing the ad in preview by freehand
- Add more sizes to the advanced mode responsive preview sizes list for Display & Video 360: 360x640, 360x592, and 375x667
- The default preview mode for an HTML file has changed from Mobile to Desktop
- Fixed truncated labels in preview for some languages
Text:
- Fixed error when changing a to a tag
- Fixed issue where Bulleted List and Numbered List layers didn't display in the timeline until the file was saved and reopened
Workspace:
- The height of the Outliner panel no longer changes when opening the closed tab underneath
- Fixed issue with docking a floating panel to other panels after closing all but one tab in the floating panel
- The document tab overflow dropdown menu now closes a file as soon as the X button is clicked
- Fixed truncation issue with the pop-up menu in the collapsed floating panel
- The document tab overflow dropdown menu now can list more than 17 files
Other:
- Fixed issue causing “Insufficient Permissions” error when publishing to Studio or Display & Video 360
- Fixed issue with clipboard commands not working after switching to Code view and back
- Fixed issue with pop-up color mixer not closing upon an outside click if the gradient color picker was open
- Fixed issue where the stage preview was incorrect for images with a focal point when changing viewport size
- [Events panel] Fixed issue with dragging an event to the end of the list
- Fixed issue where toggling the "Expanded" and "Centered" page properties created duplicate undo/redo entries
- Fixed issue with Google Web Designer crashing when group preview failed
- “Popup_closed_by_user" notification no longer displays when canceling the Sign In window
- An error message now displays when trying to change animation looping for a layer with empty keyframes
- The zoom indicator now updates correctly when switching pages or editing a group
- Fixed issue with missing data in the sample dynamic data for the Cue Cards template
Google Web Designer 7.1.1.1210
- Fixed publishing issue when the document contains custom fonts
Google Web Designer 7.1.0.1122
Changes:
- The Components panel now only shows supported components when the ad environment is set to Google Ads or AdMob
- The initial load size has been temporarily removed from the Summary section in the Publish dialog and the Ad Validator
- The option to include GreenSock JavaScript libraries (File > Include JS library) is now available for the Google Ads environment
- The "Skip loading delay" option has been added to the local Publish settings dialog for bypassing the default delay when loading the published ad outside of Google ad platforms
- Additional sizes have been added to the advanced mode responsive preview sizes list for Display & Video 360 (360x640, 360x592, and 375x667)
- As Google Fusion Tables has been shut down, the Maps component no longer supports displaying markers for locations listed in Fusion Tables
Fixes and improvements:
Code view:
- The "Reset to defaults" option now resets all Code view preferences correctly
- The language menu now closes when clicking outside of the menu or selecting the current option
- Fixed performance issue when switching between Code view and Design view
- Fixed layout issue with long labels in Code view preferences in some languages
- Fixed issue with custom color swatches not refreshing when switching documents in Code view
Components:
- Particle Effects] Specified tooltip for Autoplay property
- Particle Effects] Fixed issue where the add preset button didn't work when scrolled to right end of the Presets panel
- Particle Effects] Fixed issue where the "Number" property could be empty
- Particle Effects] Fixed issue where a group containing the Particle Effects component wouldn't render in the Library after being broken apart
- Transition Gallery & Particle Effects] Fixed issue with zoom control being active in the "Choose images" dialog
- Fixed issue where the Transition Gallery did not render images after switching pages
Dynamic:
- Fixed issue where the custom schema account dropdown didn't appear after canceling and reopening the Dynamic bindings dialog
- Files can now be opened when the Studio dynamic profile contains special characters such as - and + in the profile field names
- Fixed issue where "Image URL" couldn't be selected when applying the "Pluck and Join" filter in the Dynamic bindings dialog
- Fixed issue with font name not updating correctly for text with a binding for the font name
Guide layers:
- Fixed publishing issue for documents without pages that contained a guide layer
- Fixed the incorrect warning about missing local assets in the Ad Validator when switching between documents or between Code view and Design view
- Fixed issue with the redo command when the document contained a guide layer
- Fixed issue with keyframe rules for guide layers getting published if the guide layers weren't on the active page
- Fixed issue with the element ID of a guide layer getting changed to data-gwd-grp-id after editing a group
- Fixed issue where empty keyframes on elements nested in guide layers were not added or restored correctly
- Fixed issue where the bounding box for multiple selected elements was removed after converting the layers to guide layers with the Ad Validator panel open
Masking:
- The mask type shown in the timeline is now localized
- Fixed issue with undoing the creation of a mask
Publish:
- Responsive documents for AdMob can now be published as a fixed-size ad with the addition of a "Size" dropdown in the Publish dialog
- Fixed issue with keyboard shortcut commands not working after dismissing the Publish to Studio dialog
- The "Press enter to create" text now disappears once you start typing the creative name in the Publish to Studio dialog
- The Publish dialog summary now updates the file size after toggling the "Inline local files" or "Groups unpacking" options
- Fixed layout issue with long labels in the Publish dialog in some languages
Templates:
- Fixed issue with opening the Swipeable Gallery event in the Cue Cards 300x250 template
- Fixed mouseover glitch in the responsive version of "Dynamic Remarketing Side-by-side with Header and Individual CTA Buttons"
- Fixed issue with duplicate events for the expand button in "Expandable creative with Video Player"
- Fixed issue with missing data in the sample data for the Cue Cards template
Other:
- Ad environment] Fixed issue with images not rendering on stage after switching the document's ad environment from "Non-Google ad" to another environment or the other way around
- Responsive] Overlapping media rules manually added in Code view are now disabled
- CSS panel] Fixed issue with red outlines appearing around elements when deleting CSS style rules in the CSS panel
- Interactive video] Fixed issue with undoing the deletion of a hotspot using the X button in the hotspot layer
- Outliner] Fixed issue with the Outliner not filtering on tag name
- Quick mode] Fixed issue with undoing the addition of a new thumbnail
- An error message is now shown when opening a malformed document that is missing class="gwd-page-content" or "gwd-page-size"
Google Web Designer 7.0.1.1101
- Change log not available for this version
Google Web Designer 7.0.1.1008
- Fixed publishing issue for documents that included a timeline event and animation in the media rules
- Fixed issue with mask not getting removed when undone
- Code view minimap now scrolls with the editor window
- Fixed issue where the Code view minimap wasn't draggable after reaching the bottom of the document
- Fixed issue where "Reset to defaults" did not reset some Code view preferences
- Ruler guides now respect the "Snap to objects" option
- Fixed issue with text fitting not working in non-Google ads
- Fixed issue with adding an effect from the Preset panel of the Particle Effects dialog after scrolling to the right end of the panel
- Fixed undefined tooltip for the Autoplay property in the Particle Effects dialog
- Fixed scrolling issue in the Components panel when clicking on the scrollbar
- Fixed issue where the template wasn't selected in the Template Gallery when trying to open it via URL and Google Web Designer wasn't running
Google Web Designer 7.0.0.0923
Code view improvements:
- Text files, published Google Web Designer files, and HTML files that were created outside of Google Web Designer can now be opened and edited in Code view
- You can open image files in Google Web Designer, as well as edit SVG files in Code view
- A minimap overlay highlights the visible portion of text in Code view
- The Files panel now includes a refresh button to let you load changes to the list of project files
- Image thumbnails display when hovering over image files in the Files panel
New keyboard shortcuts have been added:
- Shift+Tab: Decreases the indentation of the current line or selected text
- Ctrl+G (Windows) or ⌘+G (Mac): If the search panel is open, finds the next match
- Shift+Ctrl+G (Windows) or Shift+⌘+G (Mac): If the search panel is open, finds the previous match
- A new "restrict to selection" option in the search panel limits searches and replacements to the selected text
- Additional preferences let you configure HTML formatting options. Learn more
- Select your programming language in the Code view footer for the appropriate syntax coloring and code hints
Guide layers:
- Toggle elements as guide layers to keep them from showing up in the browser preview or published files
- Guide layers act like regular elements while you're working on your document, making them useful for comments, blueprints, or prototypes
- You can convert guide layers back to regular elements
Masking:
- Hide part of an element by using a mask
- Clip path masks only show the part of the host element that fits inside a geometric shape
- Image masks use the transparent regions of an image to determine what parts of the host element to hide
- Gradient masks apply a gradient to fade out the host element
Particle Effects component:
- Add animation effects based on particle systems, including snow, rain, fire, steam, and smoke
- Start with preset configurations, then customize the particles' appearance and behavior to make your own effects
- You can add multiple effects to the same image or set of images
Transition Gallery component:
- Use this new gallery to display a series of images with transition animation between each image
- Select from a range of transition types: Fade, Push, Wipe, Slice, Blinds, Rotate, and Zigzag
The Transition Gallery component:
- The Ad Validator no longer displays warnings about the 500K size limit for Display & Video 360 ads.
- A keyboard shortcut for publishing has been added: Ctrl+Shift+P (Windows) or ⌘+Shift+P (Mac).
- Animation in media rules now works in Internet Explorer 11.
- The publishing path is now saved as a relative path to the author file so that Google Web Designer files can be moved to other computers without updating the publish location
- Publishing is now blocked if there are missing assets
Fixes and improvements:
Code view:
- Fixed issue with custom color swatches not refreshing when switching between documents in Code view
- Zoom percentage is now remembered for code files
Components & runtime:
- Date Swap component properties are now localized
- Tooltips for labels and values are now localized for UI components
- The page events "Page activated" and "Page deactivated" are now translated
- The Video component events "Play after pause" and "Seeked" are now translated
Events:
- Fixed issue with events not displaying in the Events panel when the column width was set to be less than the minimum
- Fixed refresh issue in the Events panel when removing element IDs
- Fixed issue where group event wasn't editable after exiting the group editing mode
Interactive Video:
- Renamed hotspots and cue points are now updated for existing events
- Fixed issue with resizing hotspots using the control handles on the hotspot's right edge
- Video timeline now scrolls to the hotspot track for the selected hotspot
- Fixed issue where undo didn't work after moving a hotspot with the mouse
- Fixed issue with "Type cue point id" label overlapping with the field in some languages
- Newly created hotspots now have better default dimensions
- Deleting hotspots or cue points now also deletes their events
- Fixed issue where video could turn invisible when resizing the video timeline
Library:
- Fixed issue with incorrect use count for a group nested inside another group
- [Library] Selected assets are now highlighted across the panel width
- Fixed issue with asset count showing 0 when an element with a CSS asset reference is pasted across documents
Publish:
- Fixed issue where the Publish button remained disabled after trying to publish to a non-existent folder
- Fixed issue with motion path animation not working inside a group if the "Groups unpacking" option was unchecked in the Publish dialog
- Fixed issue where elements weren't visible in the published file if they had a background-image URL containing parentheses
Timeline & animation:
- Fixed issue where a new keyframe was deselected instead of multi-selecting when holding Shift while selecting another keyframe
- Removing an event marker in the timeline now removes the event from the Events panel
- Fixed issue with current time showing as Nan:NaN after deleting it
- Fixed issue with Google Web Designer freezing after selecting a keyframe and holding Shift while dragging to select other keyframes
- Fixed issue with animated base styles not pasting correctly to another document
- Animation classes are now removed from elements when media rule overrides are cleared and no other animations exist
- [Motion path] Fixed issue where the animation rule wasn't removed when all motion path animation keyframes were deleted
Other:
- Outliner] Tooltips have been added for layer status icons (hidden and locked)
- [Outliner] Outliner icons no longer move when scrolling horizontally
- [Media rules] Fixed issue where media rules weren't overriding animation with no animation
- [CSS panel] Fixed issue where the timeline didn't reflect a deleted animation rule
- Fixed issue with importing an image with " in its name
- Fixed issue with copying and pasting styles in media rules even when the destination document had matching media rules
- Fixed issue where the workspace jumped to an element off to the side after moving an element in the center of the stage
- Removed text-tool-feedback class that appeared in Code view for list elements
- Fixed issue with copying and pasting elements with background-image
- Fixed issue with switching Studio accounts when user roles differed for each account
- Fixed issue with Design view rulers shifting when switching between documents
Known issues:
- Safari only: elements with drawings prevent the animation of clip path masks
- Chrome and Opera: Clip path masks render incorrectly when the host element contains a 3D-transformed child element
- References to custom Google Web Designer elements (gwd-image, gwd-video, gwd-audio, gwd-iframe, gwd-page, and gwd-pagedeck) may not work as expected. Learn how you can update your references
- Timeline animation events, such as pause or loop, do not work when you directly open the source .html file in your browser. This is expected behavior, as timeline animation CSS is generated when previewing or publishing the document. Solution: use the Preview button, or publish the document locally and view the published file in your browser
- Image files without a file extension with a period in the file name don't import into the Library. Workaround: add the file extension (such as .png) to the file name
A black screen on launch may be caused by outdated video drivers. Try updating your video drivers. If that doesn't help, disable GPU rendering by quitting Google Web Designer and following the instructions for your operating system before relaunching:
- Windows: Add a DWORD32 value named disable-gpu-rendering to HKEY_CURRENT_USERSoftwareGoogleWeb DesignerSettings in the registry. Set this value to 1.
Google Web Designer 6.0.1.0801
- Fixed issue with animations not playing in Internet Explorer
- Fixed issue with reordering columns in the Library panel
Google Web Designer 6.0.0.0710
Code view improvements:
- Design view panels and toolbars are now automatically hidden to give you a wider area for viewing your code
- The new Files panel lets you browse and open other files in your project folder
- Use the minimap for a high-level overview of your code and for quick navigation
- Collapse and expand code blocks
- Code completion suggestions display automatically as you type
Events panel layout:
- The Events panel now displays information in resizable columns
- You can reorder events by dragging them to a new position in the list
Focal points for responsive images:
- Set a focal point to keep a key part of your image always visible in case resizing the image may crop it
Focal point for responsive images:
Interactive video:
- The Video component now lets you add hotspots that appear over your video
- Set cue points to seek or trigger events at specific times during video playback
- Interactive video: how to create cue points and hotspots
Keyframe rules editing in CSS panel:
- You can now see and directly edit CSS animation keyframe rules while in Design view
- Editing keyframe rules in CSS panel
- New templates in version 6.0.0.0710
2 templates have been added to the Dynamic remarketing for Google Ads template category:
- Responsive Dynamic Remarketing Travel Block Details
- Responsive Dynamic Remarketing Travel Pennant Details
Other notable changes:
- Document tabs now display long file names
- The Ad Validator shows a warning about the upcoming Google Fusion Tables turndown for the Maps component
- Fixes & improvements in version 6.0.0.0710
Components & runtime:
- [Star Ratings] Fixed rendering issue with the Star Ratings component
- [YouTube] Show title property removed because the showinfo parameter has been deprecated
- Fixed issue with the Properties panel not updating to show custom component properties
Publish:
- [Publish to Display & Video 360] Fixed issue where the Creative name field was enabled before an Advertiser was selected.
- [Publish to Display & Video 360] The Publish button in the Publish dialog is now disabled after the association is removed and settings are cleared
Timeline & animation:
- Fixed issue with wrapping and unwrapping element not updating animation selectors
- Fixed crash after selecting a keyframe then using Shift + dragging to select other keyframes
Workspace (panels and user interface):
- Fixed issue with error when saving a workspace with empty name
- Document tab overflow dropdown now displays the full filename
Other:
- The Ad Validator now shows the correct size limit for ads created with the App Promo Install template
- Fixed crash when opening files containing certain image URLs
- Fixed issue where dynamic data bindings weren't saved for descendants of elements with text fitting applied
- [Publish to Display & Video 360] Fixed issue where the Creative field was enabled before an Advertiser was selected
- [AMP] Inline style rules can now be viewed and edited in the CSS panel
- [AMP] Motion paths are now available in AMPHTML ads
Known issues:
- References to custom Google Web Designer elements (gwd-image, gwd-video, gwd-audio, gwd-iframe, gwd-page, and gwd-pagedeck) may not work as expected. Learn how you can update your references
- Timeline animation events, such as pause or loop, do not work when you directly open the source .html file in your browser. This is expected behavior, as timeline animation CSS is generated when previewing or publishing the document. Solution: use the Preview button, or publish the document locally and view the published file in your browser
- Image files without a file extension with a period in the file name don't import into the Library. Workaround: add the file extension (such as .png) to the file name
A black screen on launch may be caused by outdated video drivers. Try updating your video drivers. If that doesn't help, disable GPU rendering by quitting Google Web Designer and following the instructions for your operating system before relaunching:
- Windows: Add a DWORD32 value named disable-gpu-rendering to HKEY_CURRENT_USERSoftwareGoogleWeb DesignerSettings in the registry. Set this value to 1
- Mac: Add a Boolean row to ~/Library/Preferences/com.google.WebDesigner.plist with the name disable-gpu-rendering and a value of YES, or run
 OperaOpera 119.0 Build 5497.141 (64-bit)
OperaOpera 119.0 Build 5497.141 (64-bit) SiyanoAVSiyanoAV 2.0
SiyanoAVSiyanoAV 2.0 PhotoshopAdobe Photoshop CC 2025 26.8.1 (64-bit)
PhotoshopAdobe Photoshop CC 2025 26.8.1 (64-bit) BlueStacksBlueStacks 10.42.85.1001
BlueStacksBlueStacks 10.42.85.1001 CapCutCapCut 6.5.0
CapCutCapCut 6.5.0 Premiere ProAdobe Premiere Pro CC 2025 25.3
Premiere ProAdobe Premiere Pro CC 2025 25.3 PC RepairPC Repair Tool 2025
PC RepairPC Repair Tool 2025 Hero WarsHero Wars - Online Action Game
Hero WarsHero Wars - Online Action Game SemrushSemrush - Keyword Research Tool
SemrushSemrush - Keyword Research Tool LockWiperiMyFone LockWiper (Android) 5.7.2
LockWiperiMyFone LockWiper (Android) 5.7.2






Comments and User Reviews